前回挿入したスライドマスタ・レイアウトにプレースフォルダを挿入し→コンテンツ追加の仕方他
編集方法(配色・フォント・効果)編集の仕方を説明しました。
今回の記事は、PowerPointの
PowerPoint スマートアート(グラフィック)
スマートアートグラフィックは情報をより効果的に表現するための図・表を作成する事が出来ます。
スマートアートグラフィック選択↓グループ分けし、視覚的にアピール効果的な目的に合った
組織図等を作成する事が出来ます。
挿入図から⇛スマートアート⇛循環選択
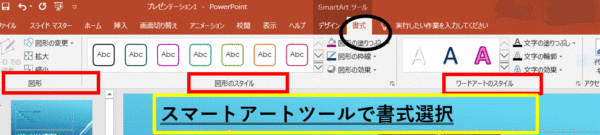
スマートアートグラフィックのレイアウト・図形のスタイル

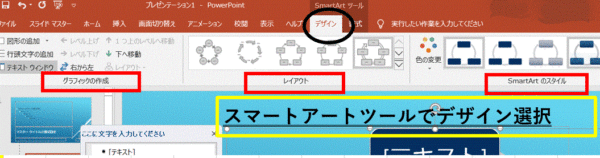
スマートアート スタイル変更
選択している状態で、デザインが表示されるので、スマートアートグラフィックの選択で選んだ、図のレイアウトを決めましょう。

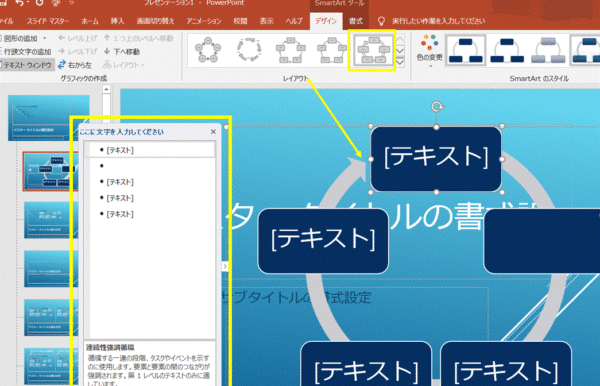
スマートアート テキスト入力
①デザインクリック ⇛ ②レイアウトから ⇛ 循環をを選択しました。
黄色枠域の循環選択

必要に応じて図の追加・削除
計画・理解・ビジョンと入力してみました

(テキスト入のグラフィック)画像の下に表示されるテキスト図形の中に図、
下のテキスト部分に図の説明を入力します。

スマートアートグラフィックの追加。

スライドマスタからテーマの変更をしてみよう!!

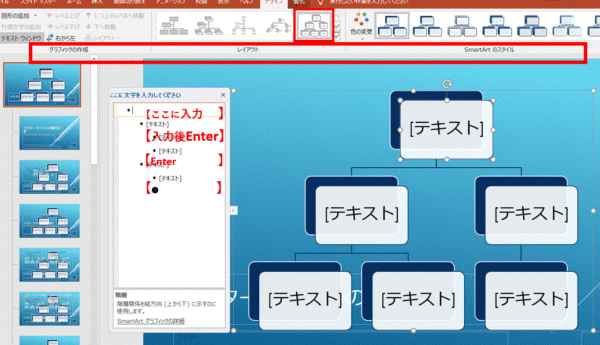
PowerPoint スマートアート/テキストウインドウの表示
テキストウインドウの表示

スマートグラフィック / レイアウトのデザインタブは
図形選択右クリック→テキストウインドウの表示
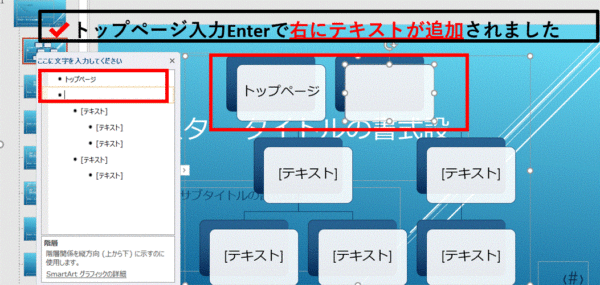
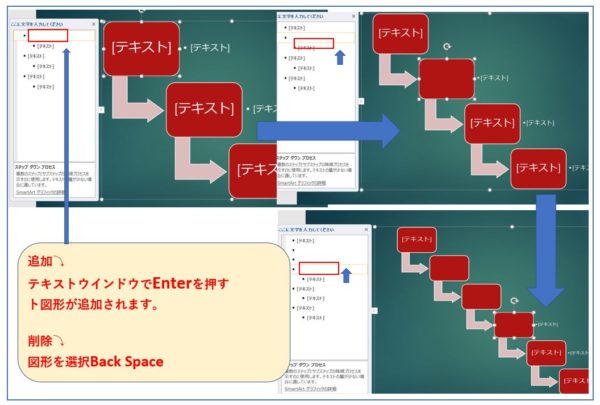
①【ここに入力】②【入力の後Enter】③【Enter 】・・・
①入力後Enterを押すと同じ階層のテキストが表示されます
同じ階層のテキストが表示されましたね

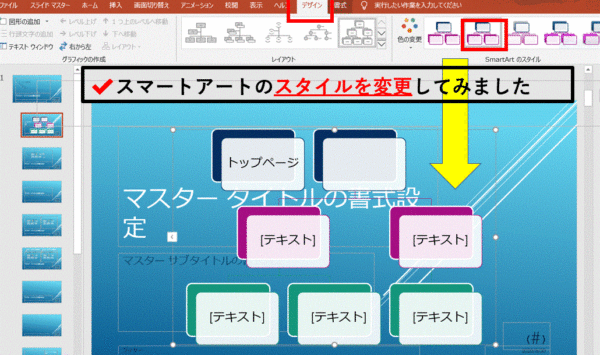
スマートアート 書式設定
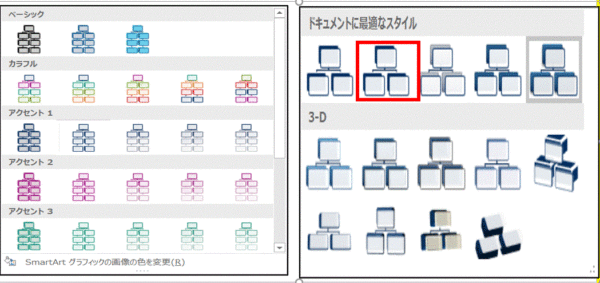
スマートアートのスタイルから色・スタイル変更。
スマートグラフィックの色・効果が変更されました。

色・効果(スタイル)変更

色・効果(スタイル)変更3Dの中から適応

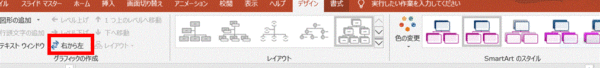
赤枠グラフィックの作成から図形を選択デザイン選択されていないとグラフィックの作成が表示されません
グラフィックの作成から向きを変える
赤の枠域から

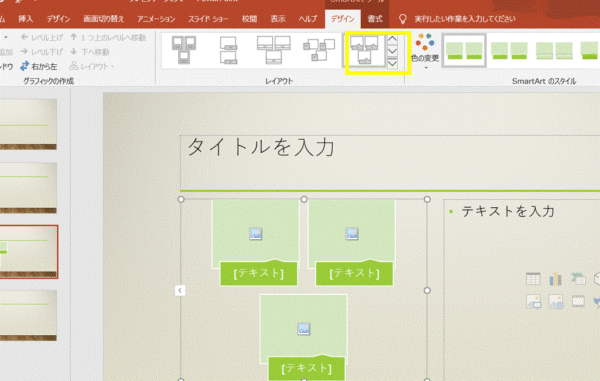
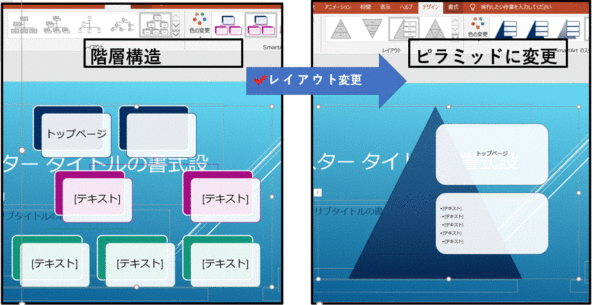
スマートグラフィックのレイアウトの変更
レイアウトの変更は同じ種類のレイアウトへの変更ができます。
ここの記事では階層構造のレイアウトでしたので階層構造をピラミッドに変更してみました。

スマートアートグラフィックの図形の追加削除
スマートアートグラフィック内に図形を削除または、追加する

まだまだPowerPointには沢山出来る事があります。
少しでも分かりやすく説明できるよう図など多く表示させております。
前記事でご紹介したPowerPoint/使い方
編集方法をUpしております。
参考にして下さいね。

PowerPoint/使い方手順、編集も参考にして下さいね。