PowerPointのアニメーション効果を使って文字をスライド内で移動させたりモーションを選び
オブジェクトに動きを付けたりと、又同時のアニメーション開始、画像を重ね合わせ、アニメーション効果を使って協調性を持たせることが出来ます。
PowerPoint/アニメーション 文字回転 同時、移動させる アニメーションウィンドウ使い方
テキストとハートの図形を同時にアニメーション効果を入れ動かしてみましょう。
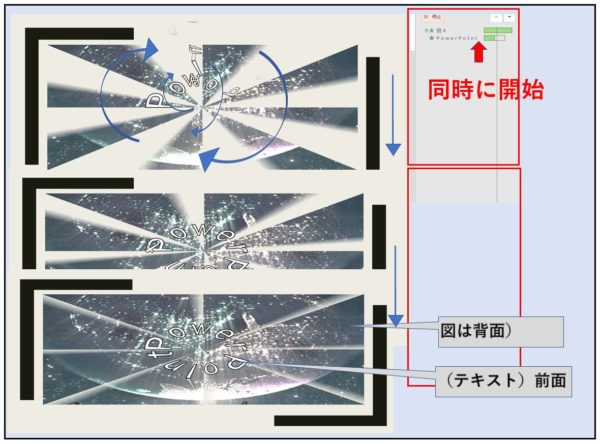
アニメーションを同時に動かす
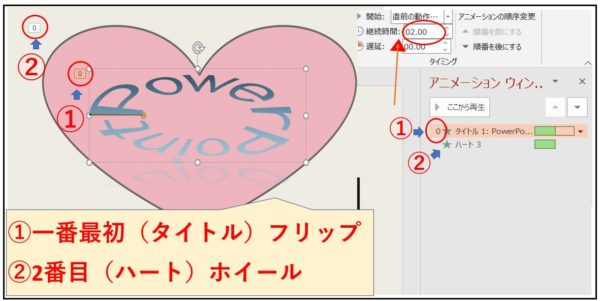
選択した部分がオレンジ色になるので分かりやすくなってます。
①がテキストPowerPoint ②図形のハート
どちらも直前の動作と同じにする

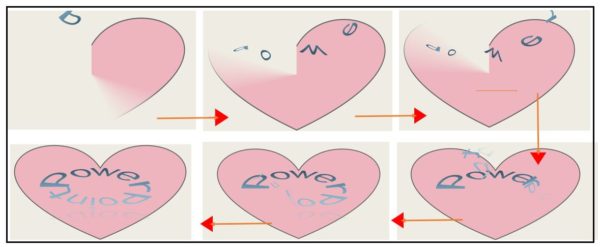
結果

1、バック画像⇛ホィール
2、前面テキスト(PowerPoint)⇛フリップ

上記の図は,アニメーション効果を2つ使いました。
下の関連記事は図形を任意の位置で時計のように、動かすを記事にしました。
是非こちらも参考にして下さい。
![]()
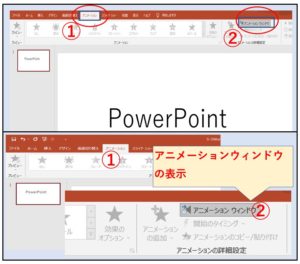
アニメーションウィンドウの表示

1,アニメーションウインドウを表示させるところから見ていきましょう。
2,図形他テキスト、画像などにアニメーション効果を効かせる。
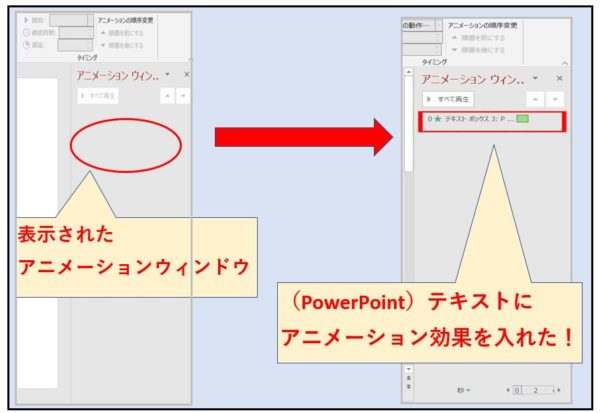
アニメーションウィンドウ/文字(テキスト)にアニメーションを使う
アニメーションウィンドウ
左のアニメーションウィンドウは何も表示されていません。
まだなにもアニメーションを設定していない。
右にアニメーション設定しているウィンドウが表示されます。

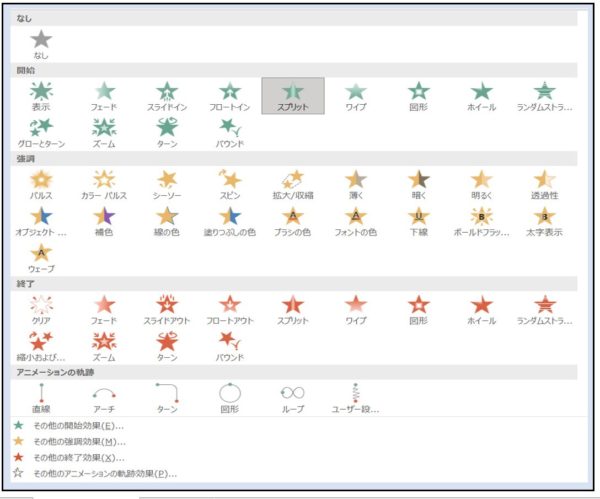
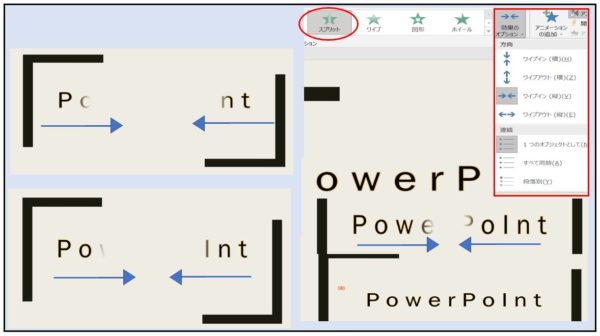
PowerPoint-アニメーションの種類

アニメーション-開始の効果(スプリット)例
アニメーションから~種類は沢山あります。
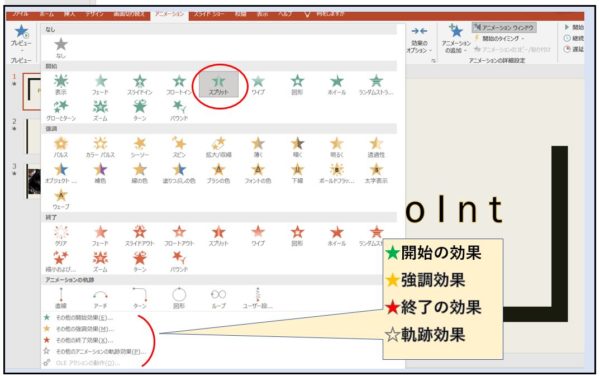
下の図のPowerPointの文字列にアニメーション効果を入れてみましょう。
アニメーション右下▼からその他のアニメーションも表示されます。

スライドにはデザインからテーマを(トリミング)を選択。
テーマでなくてもPCに保存してある好きな画像でもOK
スライドテーマ(配色、編集等については別の記事で解説していますので記事最後に🔗させておきます。
↓ ↓ ↓

スライド文字列にアニメーション効果 (スプリット)を効かせました。

右上赤枠域方向を設定
(ワイプ イン、ワイプ アウト)効果のオプションから変更設定スライドショーを見て、
自分のアピールしたい感じと違うなって思った時は、アニメーションは後で変更も可能です。
下は一枚のスライドでテキスト(文字列)にアニメーション1つだけ設定している状態です。
スライドショーしたものです。

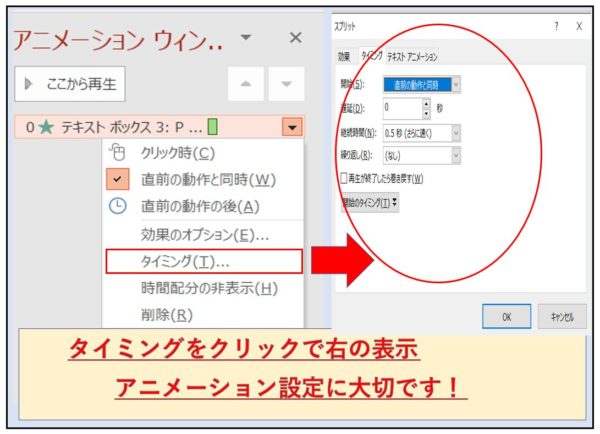
微量な時間の調節(タイミング)等はアニメーションウィンドウの
効果、タイミング、テキストアニメーションで設定して下さいね。

広告

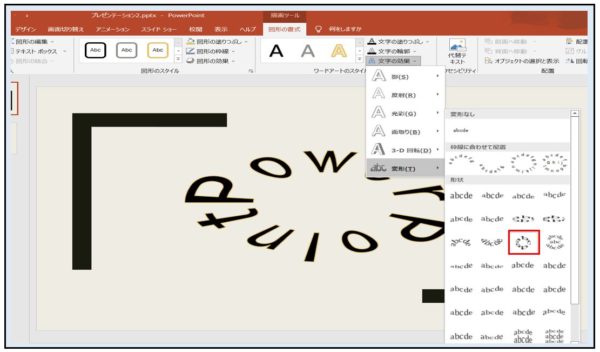
描画ツールから/文字を変形させる
テキストに入れた文字列を変形させてみました。
沢山の文字変形の種類が表示されていますので、強調アピールできます。
またアニメーションと合わせることで一際個性的な資料作りなどに、是非使いたいです。

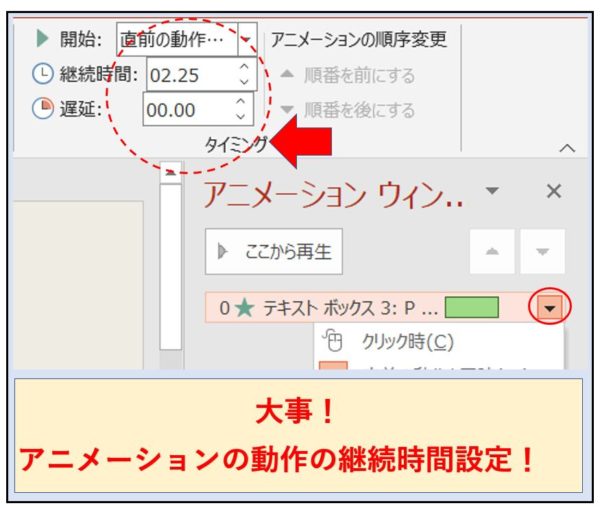
文字を回転させる-アニメーション効果/文字を回転、継続時間
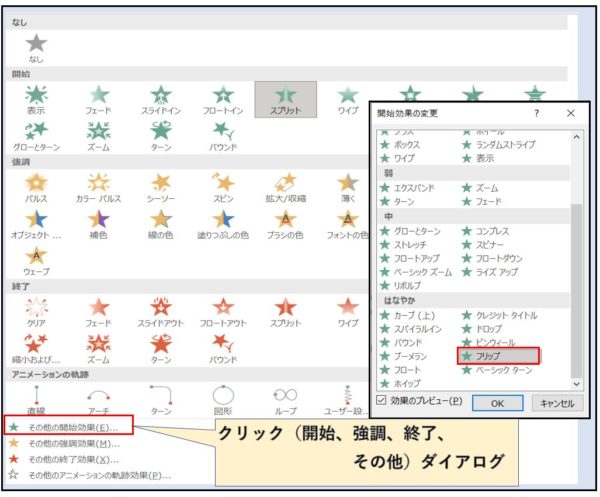
変形させた文字にアニメーション効果(フリップ)の開始の効果を設定しました。
継続時間をどれくらいにするのかで、ずいぶんと感じが変わってくる設定となるので、何度も
感じをスライドショーで確認して下さいね。アニメーションウィンドウの上赤丸点線

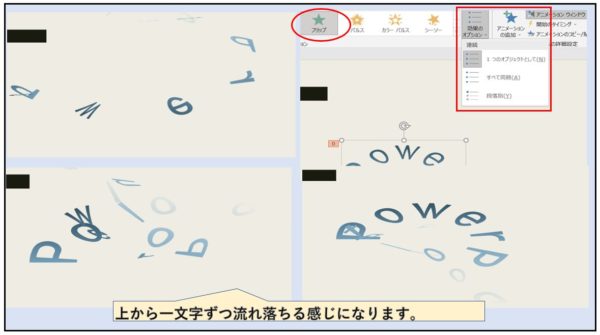
回転移動/一文字ずつ回転させる/開始の効果(フリップ)例
これは私も大好きなアニメーション/デフォルトで(SNS)等投稿時にスライドショーを
(動画にして)アップしています。少しそれましたが本題に!
文字列にフリップアニメーション効果を設定しました。


此方からもアニメーション種類を選ぶこと出来ます。ここではフリップを選択
クリックするたび効果のプレビューが表示されるので、確認する事が出来ます。

先ほどの【テキストPowerPointの文字に(フリップ)を設定したスライドに、PCから画像を挿入】
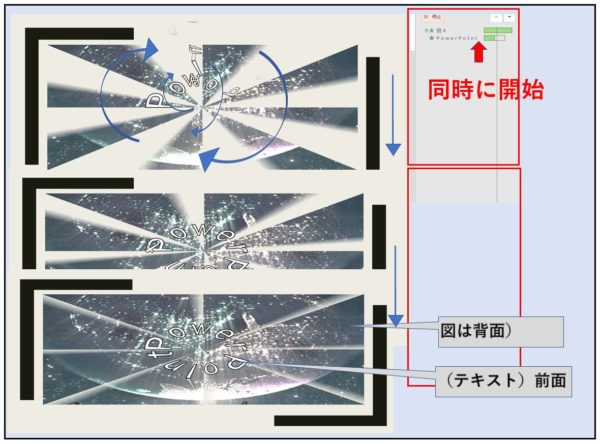
背面移動(ホィール)のアニメーションを設定。テキストは前面(フリップ)アニメーション設定
文字は(テキストは前面へ移動)何枚もある時は最前面

2つ以上のアニメーションを一枚のスライドで開始実行する場合は、配置から前面、背面、最前面、最背面の設定を忘れないでね!
(画像、図形、テキストが重なりあっているとき。

テキスト(PowerPoint)のアニメーションフリップが上から一文字ずつ回転しながら降りてくるので時間の調節が大切です。
PowerPoint-/画面の切り替(スライドショー)
画面の切り替えは前後のスライドをつなぐ大切な役割をするところです。
この記事では2枚のスライド上で表示のスライドを使用
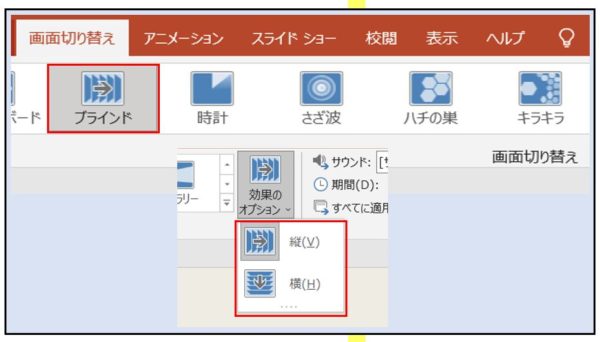
2枚目に画面切り替え(ブラインド)を使用

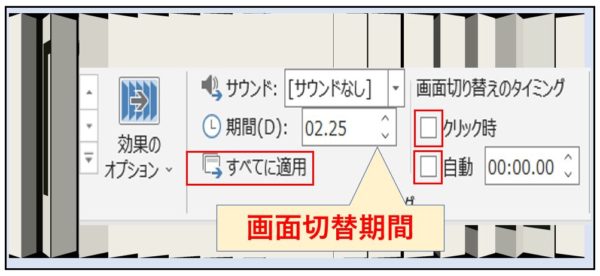
画面の切り替えタイミングの設定
画面の切り替えを実行すると、手前で設定していた設定がクリアになります。
新たに新しく設定した効果のオプションから選び直し、画面が切り替わり次のスライドに移るまでの
時間の調節をアニメーションウィンドウ表示画面の上から、出来るようになっています。
↓↓↓

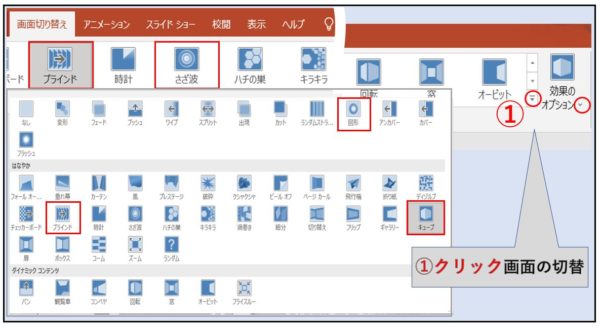
画面切り替え -種類
画面切り替えで①クリック画面のダイアログボックスの表示
画面を設定した後は効果のオプションで上、下斜め横等のオプションがあります。

画面切り替え-効果のオプション設定(例)
ここでは上からさざ波、ブラインド、キューブを選んでみました。

下の図は一枚目のスライドに画面切り替えは1つ
3パターン(例)
A(さざ波) B(ブラインド) C(キューブ)

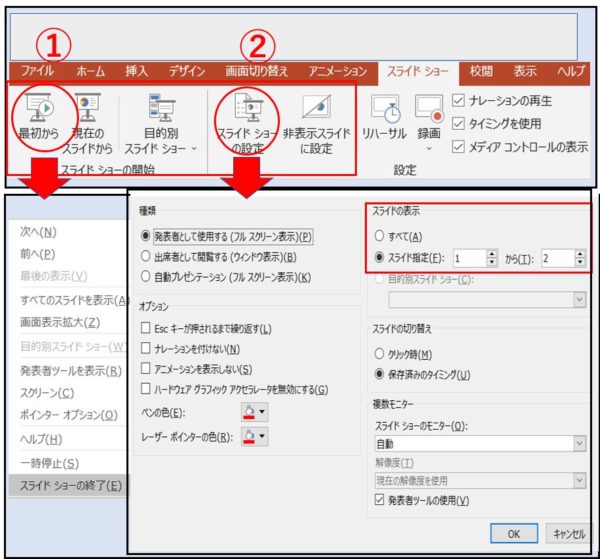
①下の図メニューバーの左の端最初からをクリックすると直ぐスライドショーがはじまります。②スライドショーの設定スライド1枚から~スライドの設定(後は必要に応じて変更)します。

まとめ
此方の記事ではメインに(アニメーションの使い方)を説明しましたが、画像、テキストにアニメーション効果を効かせるまた(種類)複数2つ以上の画像等を全面、背面注意しながら設定。
(背面画像にアニメーションを設定しても表示されません。)
アニメーションウィンドウでの継続時間、開始のタイミングと各スライドの画面切り替え(種類等)画像で説明。各スライドのアニメションスライドショーはアニメーションウィンドウでここから再生で確認できます。
1枚のスライドだけでも、複数の画像、テキスト、図形、などを重ね合わせてタイミングを設定して一際個性的なスライドショーが作れますよう。
まずはPCを開きPowerPoint起動させ、使える、ではなくて(使いこなせるよう)なって頂けたらなって思います。
PowerPointを起動してからのスライド/スライドマスタ使い方の手順等を説明記事